Website navigation design checklist for better usability
Website navigation design checklist for better usability
You want visitors clicking around your website because there are lots of great products and content to explore, not because they’re lost. The more scouring that users have to do to find what they’re looking, the more likely it is that they will bounce off your site and seek out a competitor.
If you’re losing customers because ease-of-navigation wasn’t enough of a priority in your original web design, we’ve got the solutions for you. Follow our website navigation design checklist for a user-friendly redesign that will improve your bounce and conversion rates.
As you approach the new navigation structure in your redesign, you should always have three general principles in mind:
- Be consistent and predictable
- Keep it simple
- Be minimalist, but not boring
A user should be able to make sense of your site within seconds of landing on any page. For any subsequent pages they visit, it’s essential for them to find the same theme, structure, and navigation. Giving them inconsistency in any of those components will only frustrate them and drive them away.
If your navigation menu design is consistent and predictable but it’s cluttered with complex submenus, you are going to continue to be nagged by lost users and lost conversions. Simplicity is just as important as consistency, so make your navigation bar easy to comprehend at first glance.
Minimalism is trending in web design. Unfortunately, many developers are overdoing simplicity and straying into the land of boring. More white space and simplified typography can be a great for a variety of reasons, but if your site is so bland that no one wants to explore it, then it doesn’t matter if you have made it easier to navigate.
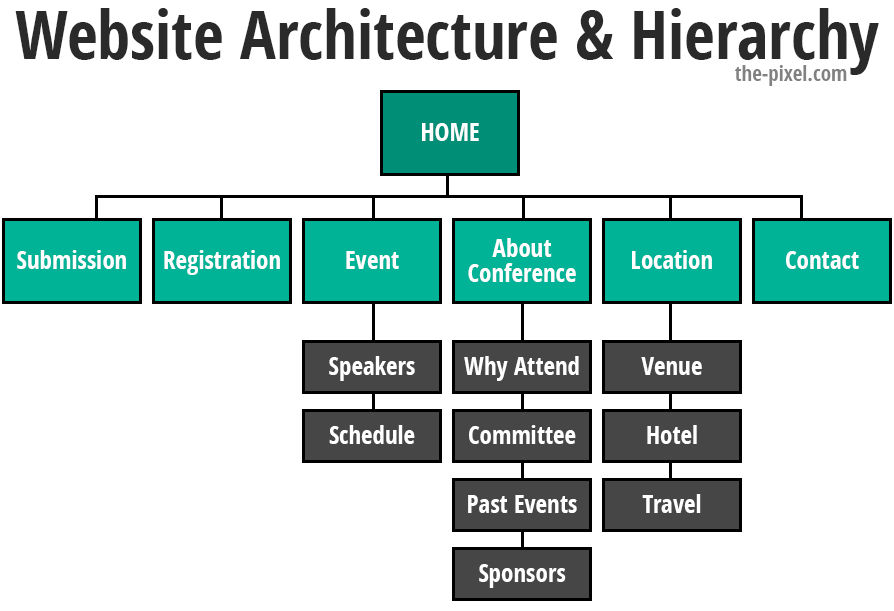
1. Set up a clear hierarchical structure
Your menu needs to be structured in a simple hierarchy. Category pages should be clickable and lead to a list of subcategories. All subcategories should be accessible from the menu so that visitors can have a clear look at everything you offer as they browse.

2. Give users a breadcrumb trail
Many visitors will land on an inner page of your site. A breadcrumb trail will give them a brief look at the parent/category/subcategory structure of your site and give them an easy way to navigate to the more general pages they are most likely to interest them.
3. Homepage link from the logo
Your logo should appear in the same spot on every page. By linking that logo to the homepage, you give users a clear, consistent path back to the most important page on your site no matter where they are.
4. Provide a sitemap
No matter how good your website navigation design is, you’re still going to have some users that need extra guidance to find what they need. Adding a link to a sitemap at the bottom of all pages will ensure that those people have quick access to an overview of the site. Sitemaps should include links to all of your site’s pages, or at least the main pages if it gets cluttered.
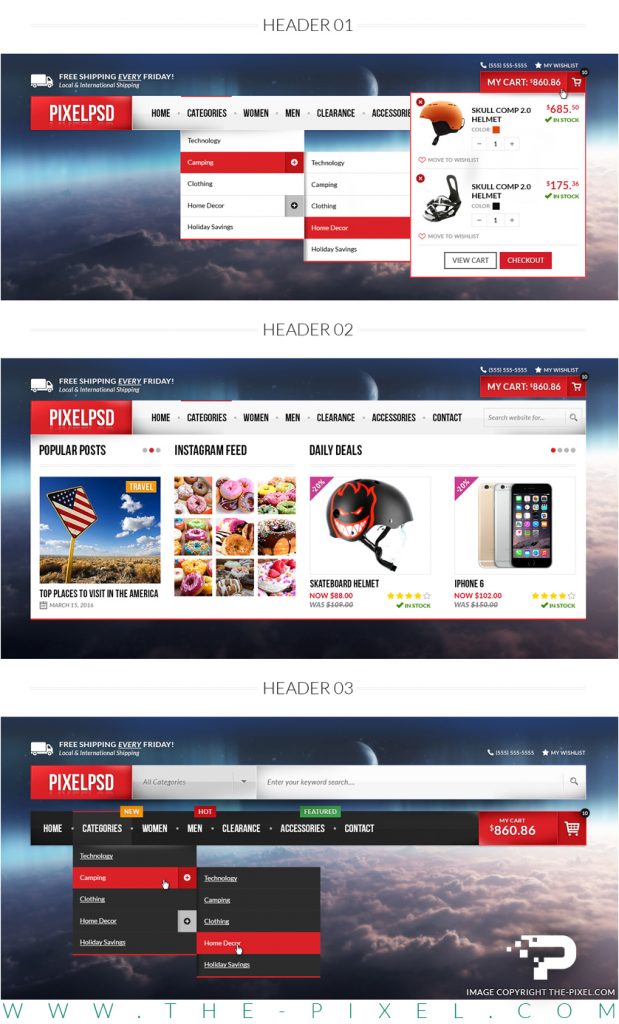
5. Give users a second navigation menu
If placed properly, an additional navigation menu on every page will help users who may have scrolled past or otherwise overlooked the main menu. For example, a fly-out or drop-down menu along the side of a page might pair well with an additional global navigation menu in the footer. Sometimes one menu in the header and another in the footer works best. Determine what works best for your users and design accordingly.

6. Make searching easy
Users are accustomed to using search bars to find the information they want. For this reason alone, it’s always a good idea to include a search bar into your design. It will be one more way to help visitors navigate directly to their desired page.
Hire ThePixel to build your next website!
Since our founding in 2008, we’ve created and launched many types of business websites. Over the last decade and we’ve learned a thing or two! That’s why we’re masters of our craft, let us help you build the website of your dreams – one that generates traffic, leads and conversions.
Are you ready to start? If yes, contact ThePixel and one of our representatives will guide you through the website phases and how the process works either by a Zoom Meeting or phone.


