Building a website that boost conversion rate in 8 steps
Building a website that boost conversion rate in 8 steps
The benefits of significant conversion rate improvements
Imagine improving your website conversion rate by 25%. It sounds outlandish, but I’ve seen it happen firsthand thanks to an incredibly thoughtful, intensive website redesign project.
Oftentimes, when businesses consider re-doing their websites, they think of it in terms of an incremental project that they’ll tackle on the side. While this approach may result in some conversion improvements, it likely won’t lead to the type of conversion increases that can really make a business grow. That’s because a website redesign project, when done properly, is an incredibly intensive, resource-heavy process. It’s a ton of work. However, the upfront investment is well worth it to reap the benefits of significant conversion rate improvements.
Step 1: Market research
Yes, you need to do market research before creating a website that’s all about you. A website the converts well is one that resonates strongly with prospective customers. That means knowing who your customer is, what motivates them, and why they’re even looking for a product like yours in the first place. It also means having a strong grasp on the competition so you know how you really stand apart.
This is where performing a little market research can go a long way. Consider doing one-on-one customer interviews, digital surveys with people who purchase your product or products in your category, focus groups, or competitive analyses. Making this upfront effort will ensure that all of your future decisions are based on known customer and market needs, not just what you think is a good idea.
Step 2: Messaging strategy
Messaging strategy ensures that you can articulate what makes your business stand apart and why prospective customers will be grateful they chose your product or service over the other options that are out there. At this stage, you combine everything you just learned about your customers and the market from your market research work and combine it with your knowledge of your product and competitors. All of this comes together to form your brand positioning, value propositions, and business values.
These frameworks are cornerstone elements you’ll turn to throughout the redesign process. As you move into tactical steps like copy development and visual design, you’ll now have anchoring elements that ensure you’re developing creative that resonates with customers and their needs.
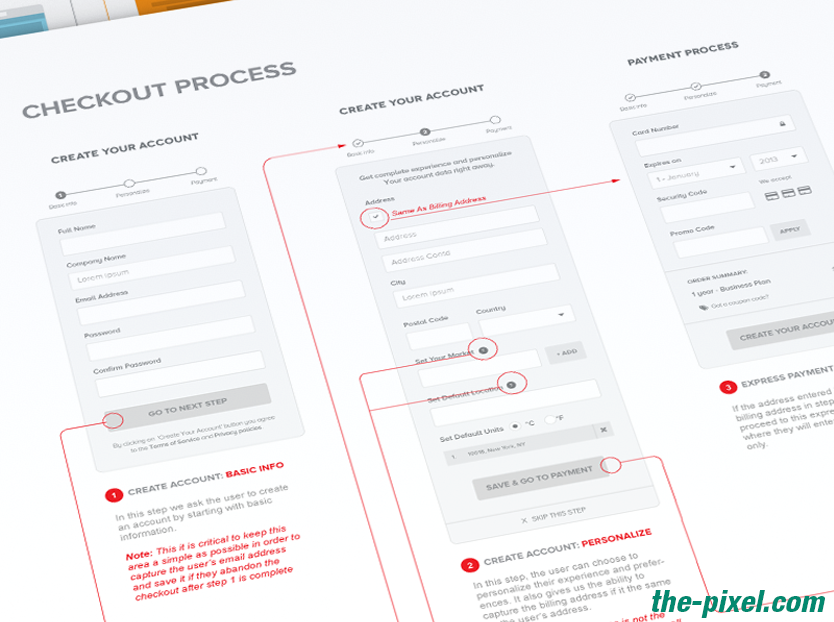
Step 3: Sitemap and wireframes
With a strong grasp on the market, your customers, and how you want to talk about what you do and why it’s great, you can now dive into the actual website creation process. The first steps are creating a visual sitemap and page wireframes.
A visual sitemap is a flow chart that shows the different pages you plan to have on your website and how visitors will be able to get to each page. It offers a bird’s eye view of how visitors will navigate your site, if it’s simple to access key information, and if it’s easy to make a purchase or request more information.
Once you finalize your visual sitemap, you’ll then want to create wireframes for each page on your site. Wireframes are essentially blueprints for each page. They show you where text, images and interactive elements will go, providing a clear view for how content will be arranged. Wireframes make it easy to determine if you’re structuring your content in easy-to-absorb ways, and if you have the right content in mind, well before you even think about creating text and visual elements.
As black-and-white as sitemaps and wireframes might seem, they are still anchored in your market research and messaging strategy. By comparing your sitemap and wireframes to this earlier work, you’ll be able to see if your website and content structure aligns with giving customers the information they need to make a purchase decision.

Step 4: Website content
Now we’re getting really tactical and diving into all of the copy that you’ll need across your site. This includes everything from headlines and sub-headlines to body copy and legal copy that will exist on your homepage, interior pages and any other page you plan to launch.
At this stage, your prior messaging and positioning work takes center stage. As you develop copy to talk about your product and its benefits across your site, those frameworks will guide you on what kind of message and information you want to share, and will even tell you what tone and style to adopt. They’ll ensure that you are consistently articulating why your product or service is superior in ways that will compel prospective customers to want to buy.
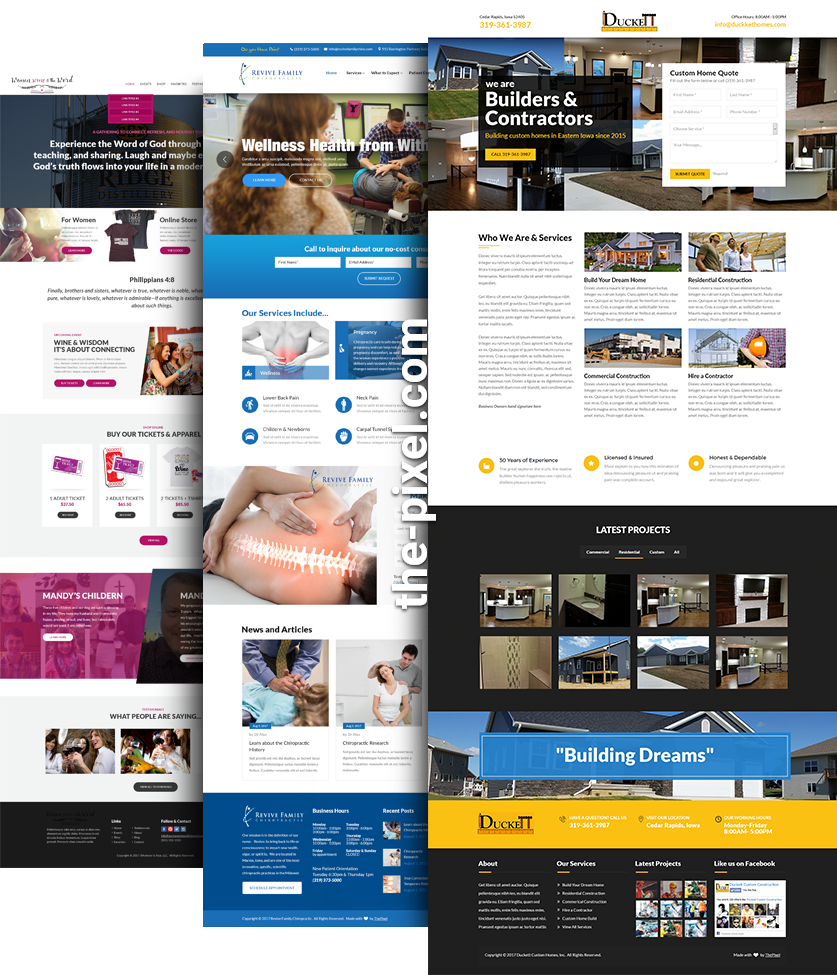
Step 5: Visual design
We’re over half way through the website redesign process and we’re only now getting to visual design. It’s important to keep in mind that four critical steps had to happen before we got here, yet most people turn to visual design first when they think about a website redesign.
At this stage, an interactive designer will develop the visual look and feel of your website. They’ll take your wireframes and copy, and then evaluate the customer and market research work you’ve pulled together. They then marry this altogether into a visual aesthetic your prospective customers will enjoy. Also critical is that your interactive designer develop designs that will work well across desktops, tablets and mobile devices. Usually one design won’t work well across all devices meaning interactive designers will have to be adept at creating designs that are aligned but differentiated for each screen size.

Step 6: Website development
Once you finalize your visual designs and copy, you’re ready to jump into the actual web development portion of the redesign process. Here, developers will take all of your elements and usually place them within one of several popular website platforms like WordPress or Squarespace. Early on, they’ll do a lot of behind-the-scenes work like digitizing your sitemap and wireframes. Only later will they overlay the visual design and copy. Your developers will also program the different versions of the site so that the website responds well across devices. They’ll often confer with you and the designer at this stage to work through elements that worked well statically but may be difficult to execute digitally.
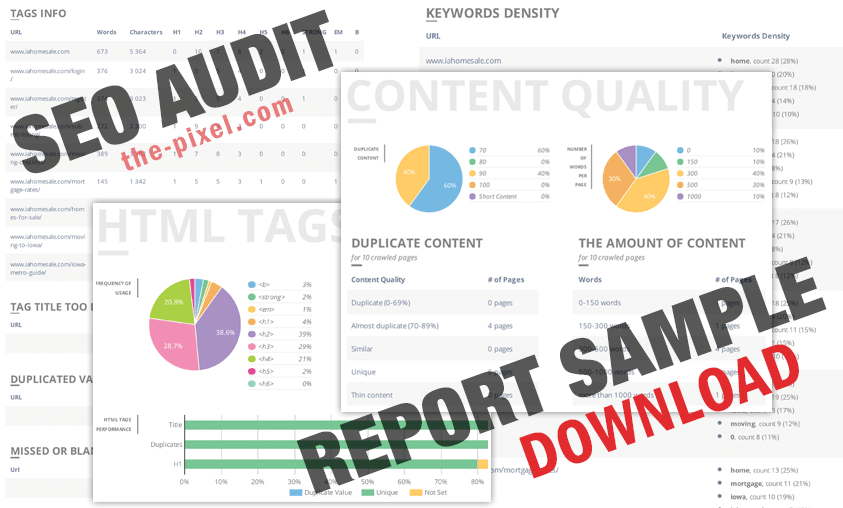
Step 7: SEO
SEO implementation is probably the least-considered step in the website redesign process. This is where many businesses aren’t just failing to get the most out of their website, they’re actually doing things to damage the likelihood of being found online.
SEO stands for Search Engine Optimization and includes everything that’s done to increase the likelihood of being found by people searching on Google or Bing.
This can include everything from having the right code in place that tells search engines what your core business is all about to site performance issues like image sizes and page load speeds. Some of it is highly technical and does require developers. But, other parts of it are things that any layperson can do. So long as you keep in mind how you want to talk about your product and service, which is based on that previous market research and messaging work you did, you can tackle some of this SEO work yourself.

Step 8: QA testing
You’re almost at the finish line, which means it’s time to make sure everything actually works. At this stage, you are checking each and every link, page, and interactive element across every device and web browser to make sure they function as planned. You’ll absolutely identify bugs, and you’ll work with your web developers to fix the underlying issues. It’s an extremely methodical process but it ensures that your website visitors will have a great on-site experience—no matter how they’re accessing your site—and be more likely to convert.
How these steps improve website conversion rates
When done in sequence, these steps have a material impact on on-site conversion rates. They ensure that…
- You can be easily found by people searching on Google and Bing.
- You’re talking about your product or service in a way that resonates with customers and helps them clearly see why you’re better than competitors.
- You’ve made it easy to explore what your product is all about and either made it easy to make a purchase or request more information.
This last bit of information sounds so simple, yet it requires eight fairly in-depth steps to come to life. For anyone considering a website re-design, it’s often best to first consider your willingness to apply the time, energy and resources to a project of this scope. It can absolutely pay out, but it means putting in a lot of hard work first.
Hire ThePixel to build your next website!
Since our founding in 2008, we’ve created and launched many types of business websites. Over the last decade and we’ve learned a thing or two! That’s why we’re masters of our craft, let us help you build the website of your dreams – one that generates traffic, leads and conversions.
Are you ready to start? If yes, contact ThePixel and one of our representatives will guide you through the website phases and how the process works either by a Zoom Meeting or phone.


