Website Optimization Best Practices
Website Optimization Best Practices
Having a mobile-friendly website is a must in 2024
Are you looking to optimize your website to achieve better results over SERP? “SERP” stands for “search engine results page.” If yes, then you are in the right place. To optimize a website, you need to focus on SEO. There are several techniques you can use to rank higher on search engines like Google.
Here, I am going to discuss best practices for website optimization that every webmaster should follow to gain good rankings on the search results in 2024. Here are the strategies:
1. Optimize For Mobile-First Indexing
Mobile-first indexing was officially rolled out by Google in March 2018. Over 55% of web traffic is generated using mobile devices. So, having a mobile-friendly website is a must in 2024.
Here are some tips to make your website mobile-friendly.
- Always use a responsive website design or theme.
- Give proper dimensions to the images so that mobile users can perfectly see them.
- You should write short meta titles so they don’t cut on mobile devices. Keep them under 55 characters.
- Make your website load fast on mobile devices.
- Avoid using extra-large popups or banners.
To quickly check the website responsiveness, you can use the Mobile-Friendly Test tool from Google.

2. Improve Page Speed
A delay of 100 milliseconds in loading a website can drop the conversion rates by 7%. This stat tells us that fast page speed is essential especially when it comes to optimizing a website.
Not only conversions but users also don’t like slow websites and it can also drop your rankings in the search results. That’s why it is recommended to make your website load in under 3 seconds to increase traffic and higher rankings.
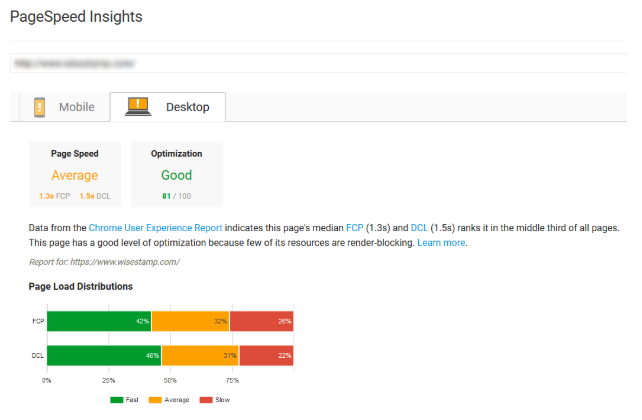
There are plenty of tools that can be used to test the website speed for free. These tools include Google’s PageSpeed Insights and GTmetrix. You can use tools to check the performance of our website. Just enter the website address and the tool displays an in-depth report of website performance.
Depending on the different issues that your site might have, you can use several fixes to optimize it. Here are some best practices for speed optimization:
- Minify unused JavaScript and CSS files.
- Optimize and compress images.
- Enable browser caching.
- Enable lazy loading on your website.
- Use fast and high-uptime servers.

3. Fix Core Web Vital Issues
Core Web Vitals is a part of the Page Experience update by Google that is going to fully roll out in June 2021 as a ranking factor. This means optimizing your website for Core Web Vitals is compulsory if you want to achieve good rankings on the SERP.
To improve user experience, Google has listed a set of metrics that are related to user interactivity, website loading experience, and visual stability of page content.
These metrics are LCP (Largest Contentful Paint), FID (First Input Delay), and CLS (Cumulative Layout Shift). So, in short, you need to optimize your website for these metrics.
4. Optimize Meta Title & Description
You should always write catchy meta titles and descriptions on your web pages as these are the first thing users see on the search results.
Title tags are headlines you add to the pages that are clickable by users when they see your business website on the search results.
Meta description tags are another essential element of your web page. It is a short summary or intro about the page that is shown below the meta title on the search results.
Meta Title & Description Best Practices:
- Add your targeted keywords in the title and description.
- Write short and eye-catching titles.
- Write an accurate summary of your webpage.
- Maintain the search intent while creating meta tags.
- Avoid doing keyword stuffing.
5. Optimize Images
Optimizing images can result in a better user experience as images play a vital role in website optimization. When you create any blog post, you must spend lots of time searching for the best image on the web to make your blog perfect.
But do you spend the same time optimizing those images? I am sure, you don’t like many others. But optimizing the images can give a boost to your SEO efforts and increases website traffic.
Here are some tips you can use for image optimization:
- File Format: You should always use the file format that takes less time to load on the desktop and mobile devices. You can use the next-gen format like WebP.
- Compress Images: Large images take longer to load on the website. Before uploading images to your website, you must compress them. Here, you can use tools and plugins like TinyJPG and Smush
- Image Alt Tags: It is one of the essential tips you need to use in all of your website images. Adding alt tags to images help browsers understand the images.
- Lazy Loading: It is a powerful image optimization tip you should use on your website. It is a technique in which images and videos don’t load until the user scrolls through them. Means images will only load when users need them.
6. Use Schema Markup
Schema plays a vital role in improving the relevancy score and engagement of your website. Schema markup when added to any web page creates a special rich snippet that has a special appearance on the search results. Below is one example of schema.
Whether it’s Google or Bing, almost all search engines support schema markup. Schemas improve the search visibility of websites on SERP.
Here are some of the most popular Schemas:
- Products
- Reviews
- Recipes
- Organizations
- Events
- Articles
- FAQ
For a full list of schemas, you check here.
7. Perfect Technical SEO
Technical SEO helps to fix issues that degrade the organic visibility of your site. It is vital to check the website for technical errors. You can perform a technical audit with the help of SEO tools like SEMrush, WooRank, and Ahrefs.
Here are the points you need to check when performing technical SEO:
- Check mobile responsiveness and mobile-friendliness score.
- Find sitemap.xml and robots.txt errors.
- Identify crawl and indexing errors.
- Check coverage issues under Google Search Console.
- Check server response errors like 403 and 404.
Conclusion
Whether beginner or advanced, everyone needs to optimize their website for good results. If you use the above best practices for website optimization, then you are all set to see good results in terms of rankings and conversions. Remember to optimize your site for Core Web Vitals and upgrade your server for blazing fast speeds.
Hire ThePixel to build your next website!
Since our founding in 2008, we’ve created and launched many types of business websites. Over the last decade and we’ve learned a thing or two! That’s why we’re masters of our craft, let us help you build the website of your dreams – one that generates traffic, leads and conversions.
Are you ready to start? If yes, contact ThePixel and one of our representatives will guide you through the website phases and how the process works either by a Zoom Meeting or phone.


